jQuery 取得 JSON 資料格式問題
Posted by Bruce Tsai
情境描述
在使用 jQuery 的 ajax 取得 JSON 資料時,後端回傳的資料正常,但功能卻無法正常運作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Json資料</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script>
$(function () {
$('#btn-action').on('click', function () {
$.ajax({
url: 'bower.json',
success: function (data) {
if (data) {
console.log(data);
$('<div/>', {
text: data.description
}).appendTo('body');
} else {
alert('資料錯誤');
}
}
});
})
});
</script>
</head>
<body>
<button id="btn-action">取得資料</button>
</body>
</html>
問題分析
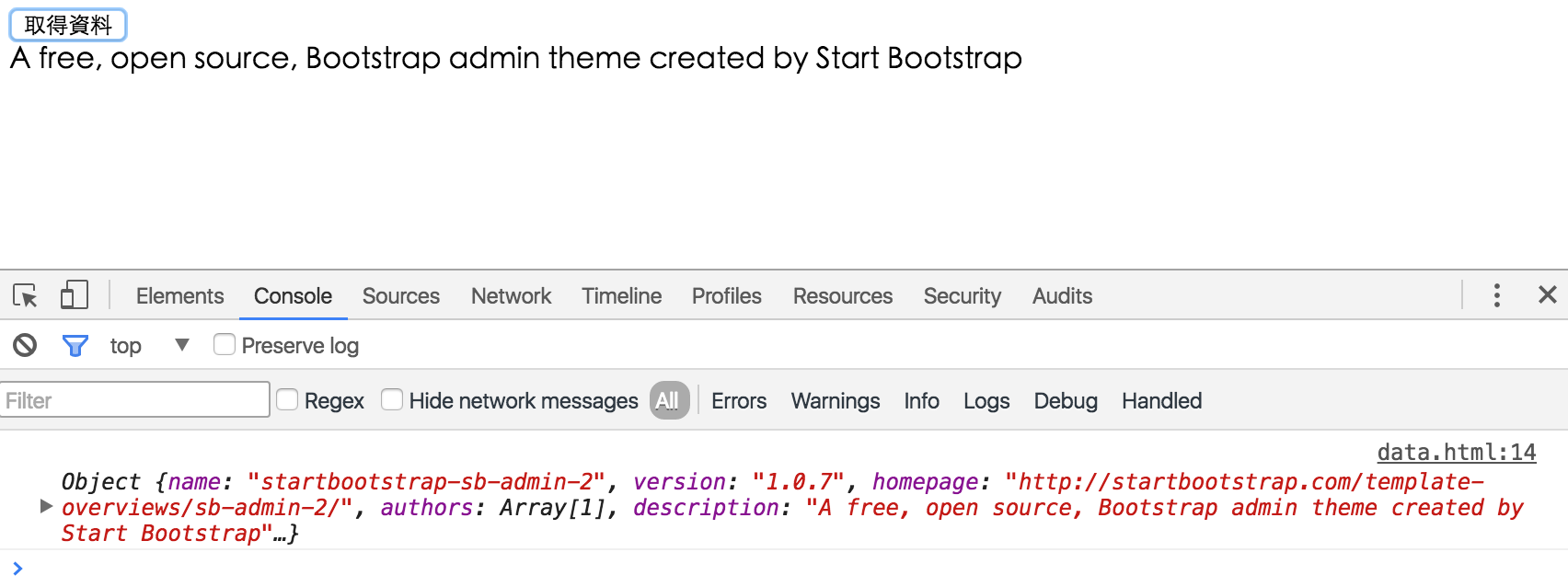
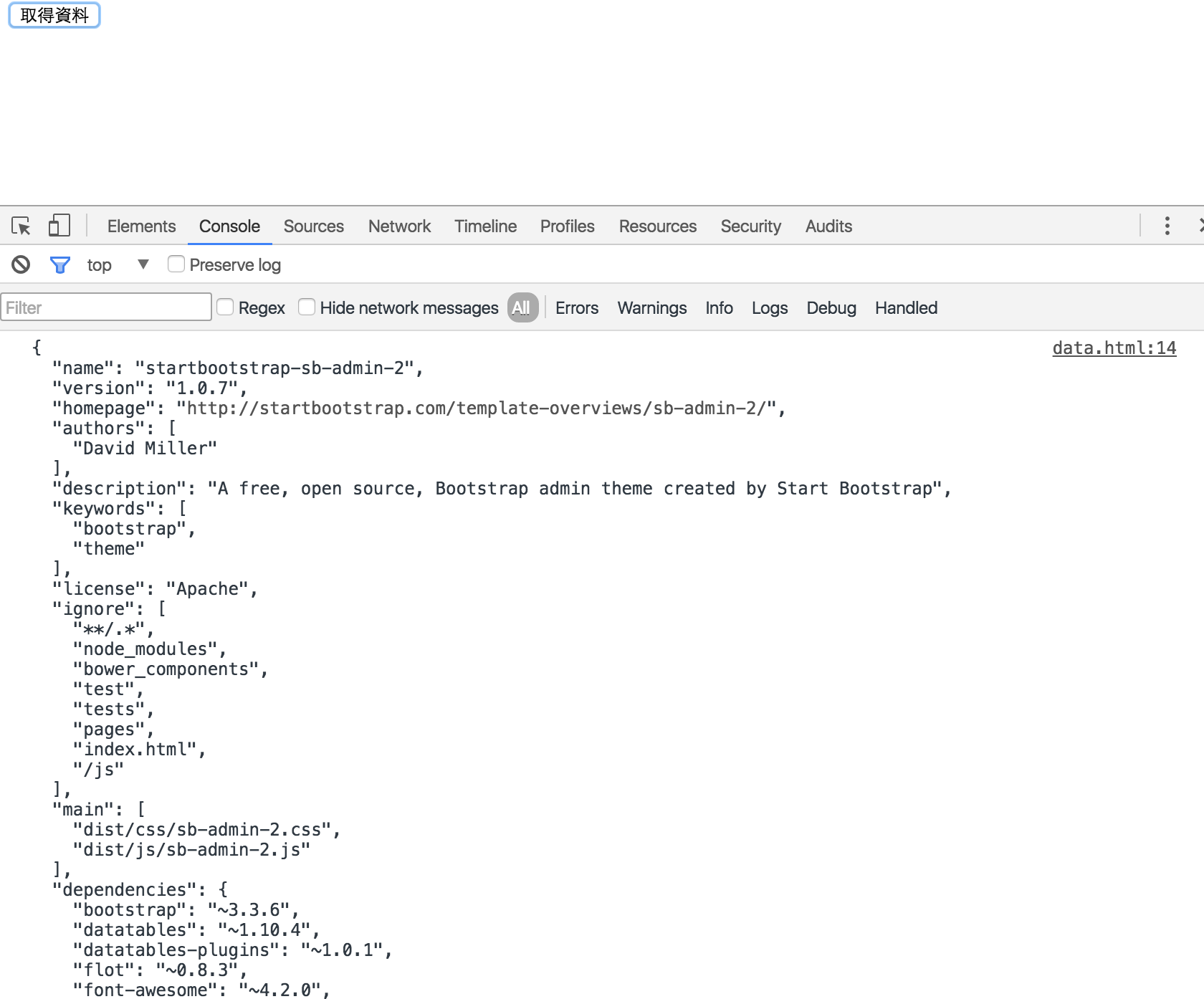
利用 console.log 列印出回傳的 JSON 資料,資料內容正常。但功能在 Tomcat 上為正常,在 Weblogic 上卻無法正常執行。
- 以 tomcat (7.0.57) 執行,功能正常

- 以 weblogic (10.0.3.4) 執行,功能執行失敗

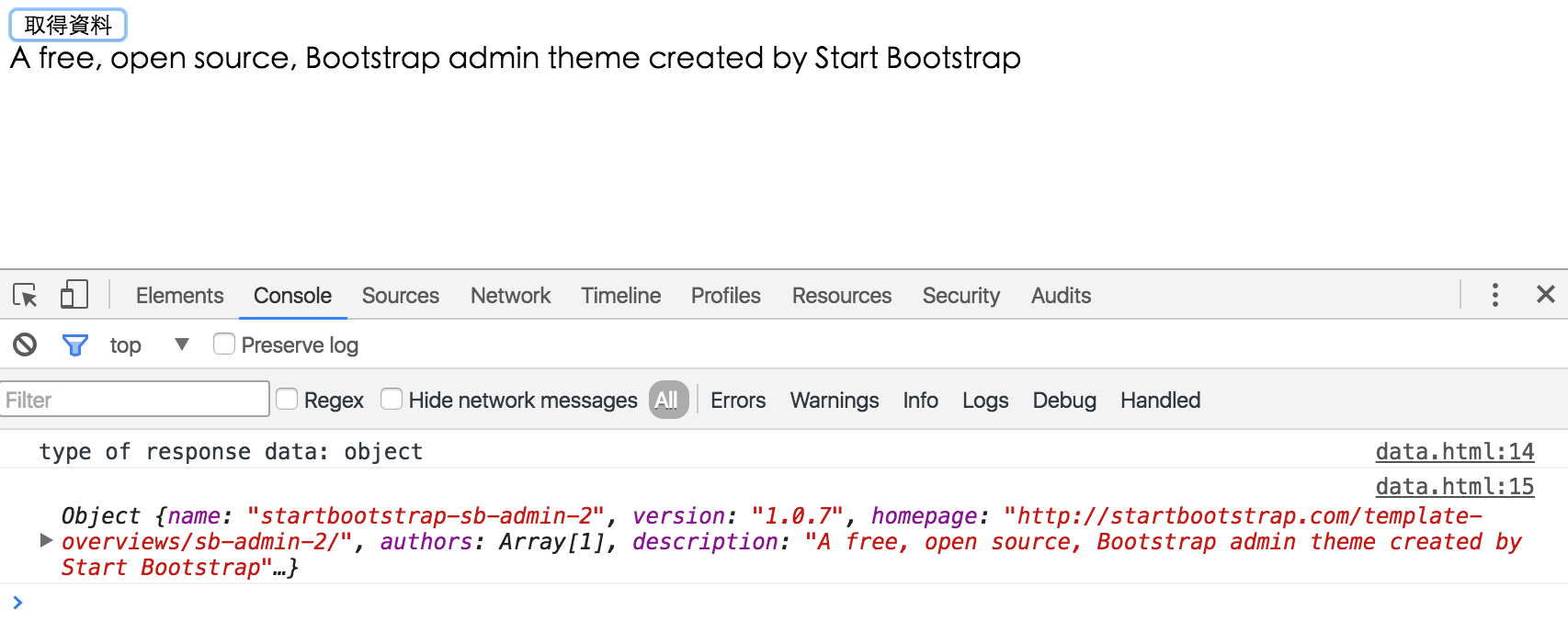
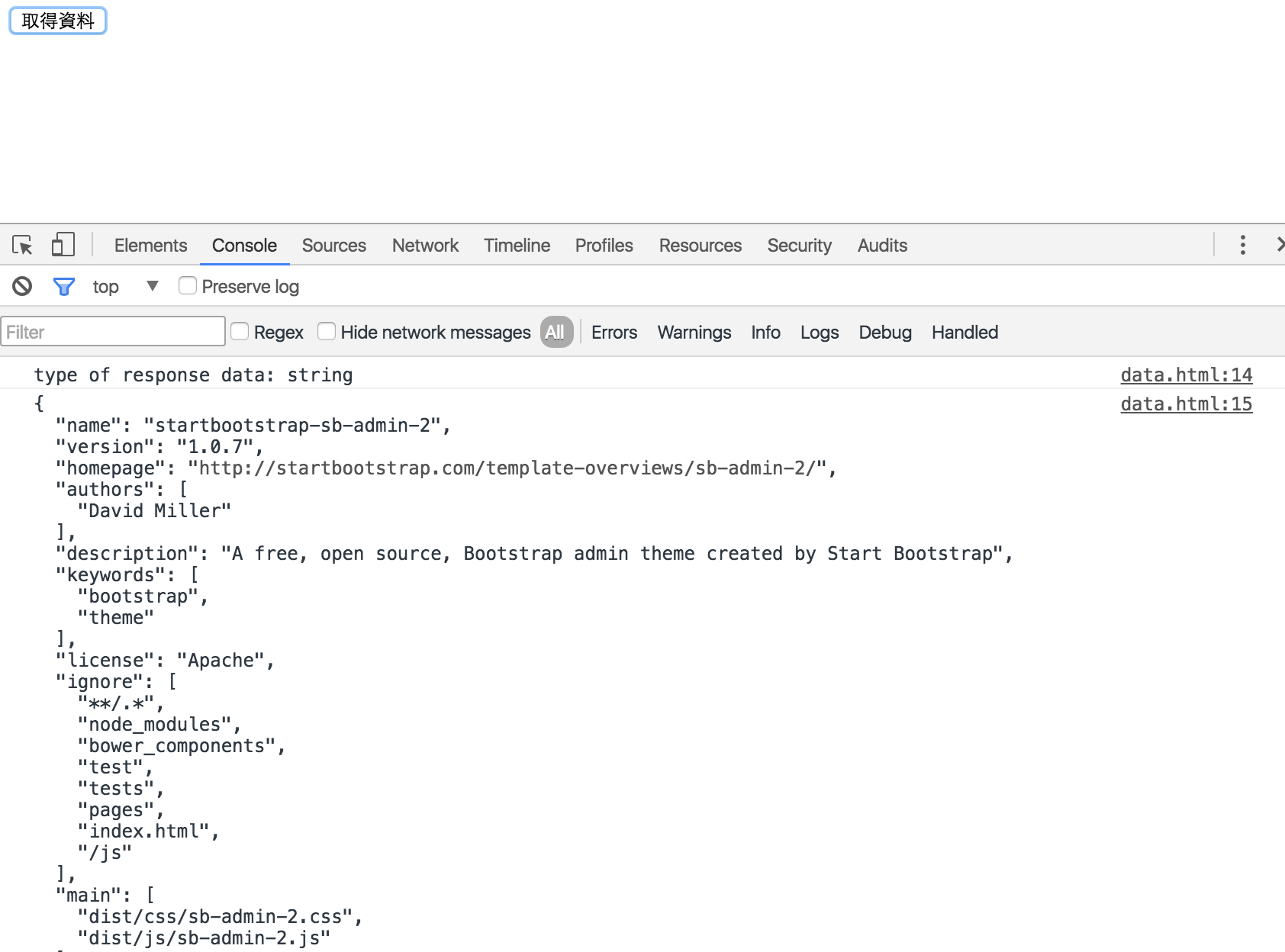
嘗試將資料的類型印出,發現在不同的 server 上回傳的資料類型不同。
- 在 Tomcat 上的回傳資料類型為 Object

- 在 Weblogic 上的回傳資料類型為 String

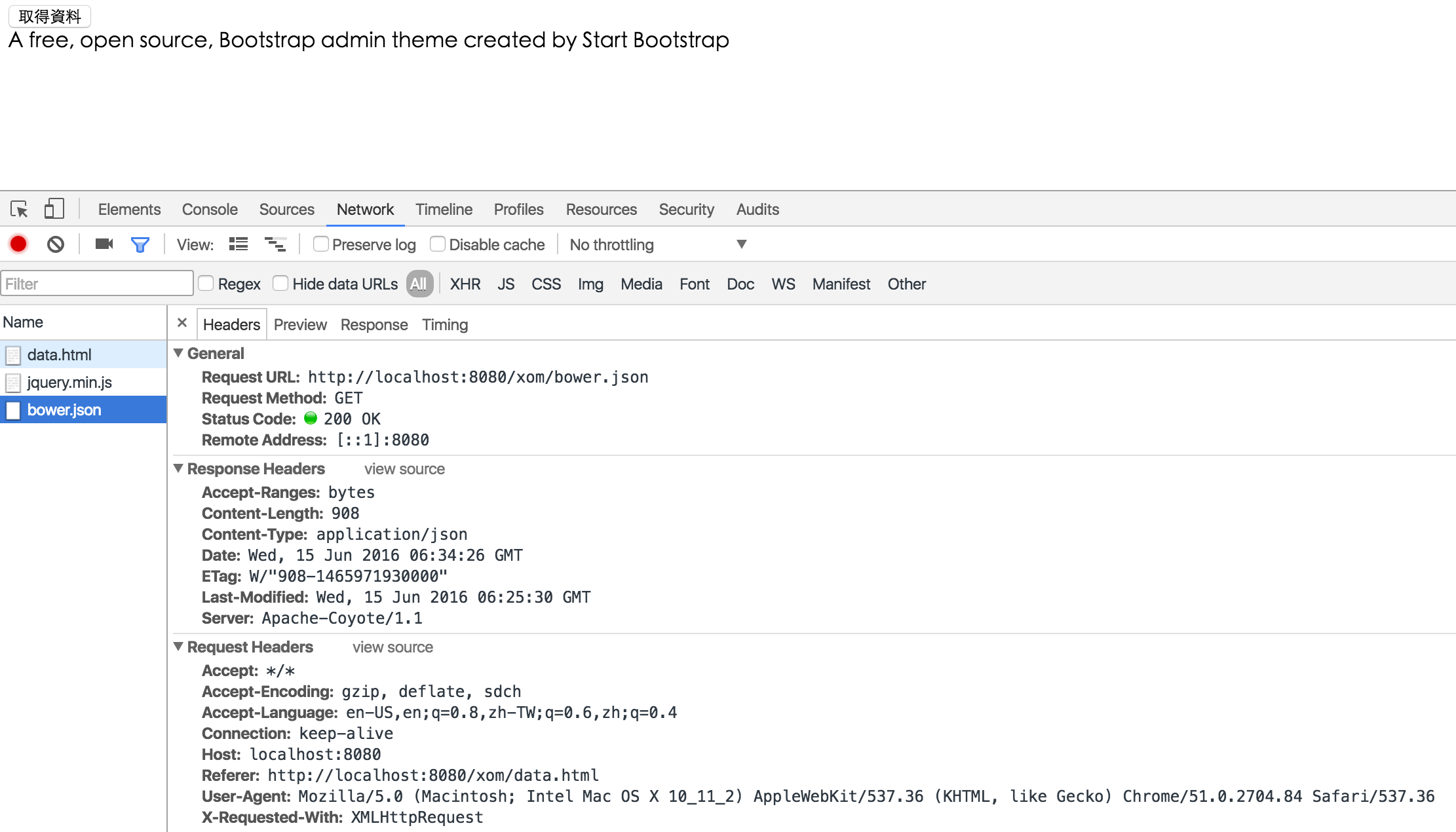
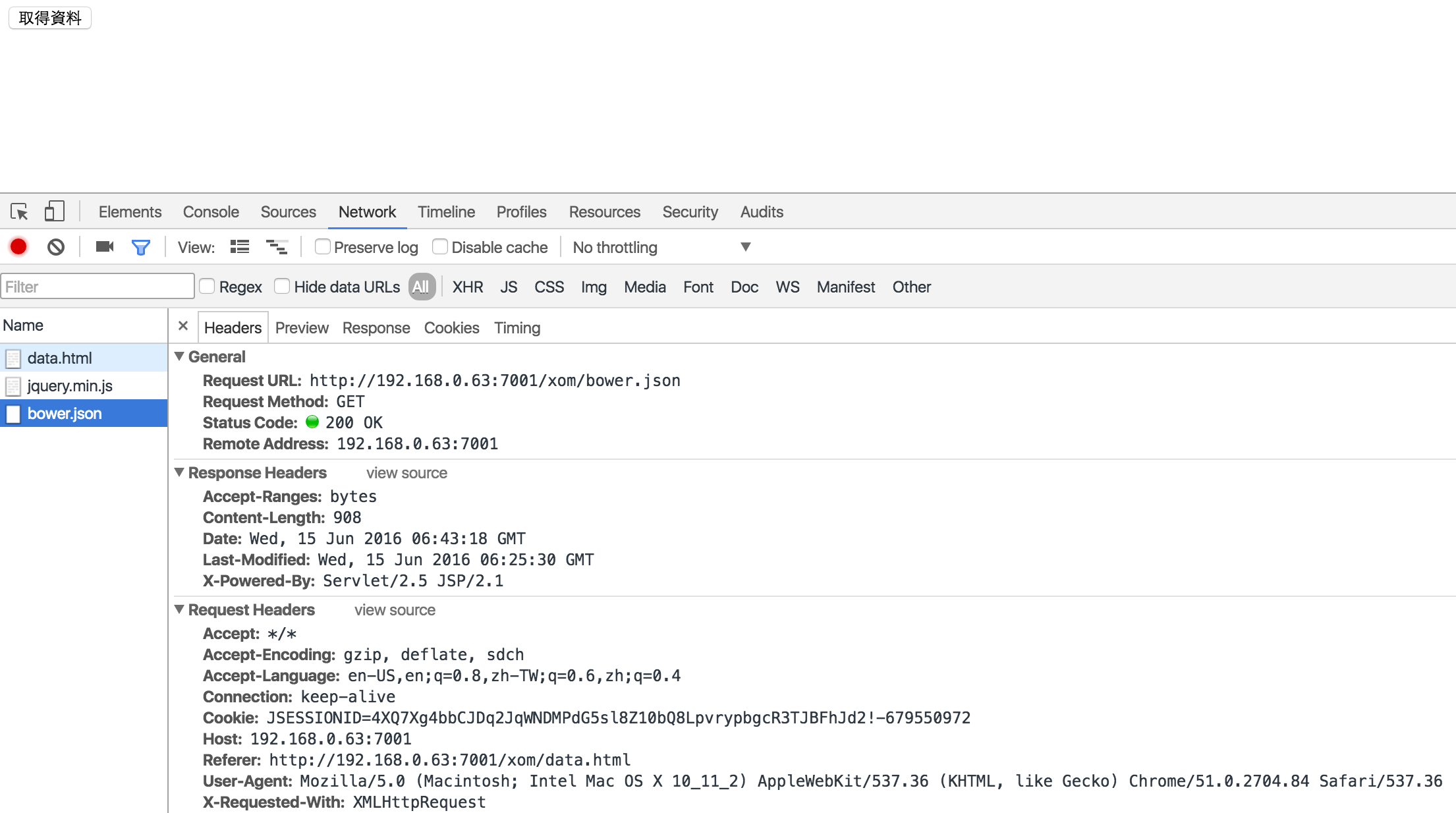
實際由 HTTP response 觀察,可以得知是因為 response 中的 Content-Type 導致 jQuery 在判別回傳資料類型時有不同的結果。
- Tomcat 上回傳的
Content-Type為application/json

- Weblogic 未回傳
Content-Type的標頭資訊

解決方案
- 在 server 中配置或設定回傳資料的
Content-Type為application/json - 在 jQuery 的 ajax 參數中設置 dataType 的值為 json,強制回傳型別為 JSON 格式。